O que são tags HTML?
As tags HTML são elementos utilizados para estruturar e dar significado ao conteúdo de uma página web. Elas são compostas por uma palavra-chave envolta em sinais de menor (<) e maior (>) e são responsáveis por dizer ao navegador como deve ser interpretado e exibido o conteúdo. As tags são compostas por uma tag de abertura e uma tag de fechamento, entre as quais o conteúdo é inserido. Por exemplo, a tag <h1> é utilizada para indicar que o texto entre as tags é um cabeçalho de primeiro nível.
Como funcionam as tags HTML?
As tags funcionam de maneira simples e eficiente. Ao escrever uma página web, você insere as principais tags html no código para indicar a estrutura e formatação do conteúdo. O navegador interpreta essas tags e exibe o conteúdo de acordo com as instruções fornecidas. Por exemplo, se você utilizar a tag <p> para envolver um parágrafo de texto, o navegador entenderá que aquele trecho deve ser exibido como um parágrafo na página.

Exemplos de tags HTML
Agora que você já sabe o básico sobre as principais tags do HTML, vamos ver alguns exemplos das mais utilizadas:
- <h1> – Tag de cabeçalho de primeiro nível
- <p> – Tag de parágrafo
- <a> – Tag de link
- <img> – Tag de imagem
- <ul> – Tag de lista não ordenada
- <li> – Tag de item de lista
- <div> – Tag de divisão
- <span> – Tag de span
- <table> – Tag de tabela
- <tr> – Tag de linha de tabela
- <td> – Tag de célula de tabela
Como utilizar as tags?
Agora que você já conhece algumas tags, vamos ver como utilizá-las para criar sua página web. Veja os passos a seguir:
- Criando um arquivo com HTML: Para começar, você precisa criar um arquivo com extensão .html. Você pode utilizar qualquer editor de texto para isso, como o Bloco de Notas ou o Sublime Text.
- Estrutura básica do HTML: Todo arquivo HTML deve conter uma estrutura básica. Você deve iniciar o documento com a tag <html> e encerrá-lo com a tag </html>. Dentro dessas tags, você deve incluir a tag <head> para informações sobre o documento e a tag <body> para o conteúdo da página.
- Inserindo tags e conteúdo: Agora é hora de inserir as tags e o conteúdo da sua página. Utilize as tags de abertura e fechamento para delimitar o conteúdo que você deseja formatar. Por exemplo, para criar um cabeçalho de primeiro nível, utilize a tag <h1> antes do texto e a tag </h1> após o texto.
- Salvando e visualizando a página: Após inserir o código HTML, salve o arquivo com a extensão .html. Em seguida, abra o arquivo com um navegador web para visualizar sua página. Você verá o conteúdo formatado de acordo com as tags utilizadas.
1. <abbr> – Abreviações
Definição e Uso
A tag <abbr> indica uma abreviatura ou sigla, como “WWW” ou “NATO”.
Marcando-se abreviaturas que você pode dar informações úteis para os navegadores, corretores ortográficos, sistemas de tradução e indexadores.
Podemos definir abreviações com o elemento abbr. Por padrão, esse elemento é exibido como elemento de linha. O atributo title desse elemento é utilizado para definir um tootip.
Dicas e Notas
Dica: O atributo título mundial pode ser usado na tag <abbr> para mostrar a versão completa da abreviatura / sigla, quando você passa o mouse sobre o elemento <abbr>.
- O <abbr title=”Santos Futebol Clube”>S.F.C</abbr> é o melhor time do século.
O <abbr title="Santos Futebol Clube">S.F.C</abbr> é o melhor time do século.
[amazon_auto_links id=”7391″]
2. <address> – Endereços
Definição e Uso
A tag <address> define as informações de contato do autor / proprietário de um documento ou um artigo.
Se o elemento <address> está dentro do elemento <body>, representa informações de contato para o documento.
Se o elemento <address> está dentro de um elemento <article>, representa informações de contato para esse artigo.
O texto no elemento <address> geralmente torna em itálico . A maioria dos navegadores irá adicionar uma quebra de linha antes e depois do elemento de endereço.
- <address>
- Written by <a href=”mailto:[email protected]”>Jon Doe</a>.<br>
- Visit us at:<br>
- Example.com<br>
- Box 564, Disneyland<br>
- USA
- </address>
<address> Written by <a href="mailto:[email protected]">Jon Doe</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address>
Dicas e Notas
Dica: A tag <address> não deve ser usado para descrever um endereço postal, a menos que seja uma parte das informações de contato.
Dica: O elemento <address> normalmente será incluído junto com outras informações em um <rodapé> elemento.
3. <b> – Negrito
Definição e Uso
A marca <b> especifica o texto em negrito.
- <p>This is normal text – <b>and this is bold text</b>.</p>
<p>This is normal text - <b>and this is bold text</b>.</p>|
This is normal text – and this is bold text.
Dicas e Notas
Nota: De acordo com a especificação do HTML5, a tag <b> deve ser utilizado como último recurso. O HTML5 especifica que os títulos devem ser designados com o <h1> a <h6>, para enfatizar o texto deve ser utilizado o <em>, texto importante deve ser denotado com o <strong>, e texto em destaque se deve usar o <mark>.
Dica: Você também pode usar o CSS “font-weight” propriedade para definir o texto em negrito.
4. <blockquote> – Citação em bloco
Definição e Uso
A tag <blockquote> especifica uma seção que é citado por outra fonte.
- <blockquote cite=”https://www.worldwildlife.org“>
- For 50 years, WWF has been protecting the future of nature.
- The worlds leading conservation organization, WWF works in
- 100 countries and is supported by 1.2 million members in the
- United States and close to 5 million globally.</blockquote>
<blockquote cite="https://www.worldwildlife.org/who/index.html"> For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</blockquote>
For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
Dicas e Notas
Dica: Use <q> para citações (curtas).
5. <cite> – Citação inline
Definição e Uso
A tag <cite> define o título de um trabalho (por exemplo, um livro, uma música, um filme, um programa de TV, uma pintura, uma escultura, etc.)
Nota: O nome de uma pessoa não é o título de uma obra.
- <p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p>
<p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p>
The Scream by Edward Munch. Painted in 1893.
6. <q> – Citação breve
Definição e Uso
A tag <q> define uma breve citação.
Browsers normalmente inserem aspas em torno da citação.
- <p>WWF’s goal is to: <q>Build a future where people live in harmony with nature.</q> We hope they succeed.</p>
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q> We hope they succeed.</p>
WWF’s goal is to: Build a future where people live in harmony with nature.
We hope they succeed.
7. <code> – Código
Definição e Uso
A tag <code> define um pedaço de código de computador. Normalmente, esse elemento é utilizado para definir códigos escritos em alguma linguagem de programação. Normalmente, os navegadores utilizam fonte mono espaçada para exibir o conteúdo desse ele-
mento.
- <code>A piece of computer code</code>
Para exibir uma mensagem em JAVA utiliza-se: System.out.println("Hello World!");
Para exibir uma mensagem em JAVA utiliza-se: <code>System.out.println("Hello World!");</code>
[amazon_auto_links id=”8181″]
8. <del> – Texto apagado
Definição e Uso
A tag <del> define o texto que foi excluído de um documento. Em alguns casos, é importante informar que o texto de um documento HTML sofreu alterações.
- <p>My favorite color is <del>blue</del>
- <ins>red</ins>!</p>
My favorite color is blue red!
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
9. <ins> – Texto inserido
Definição e Uso
A tag <ins> define um texto que foi inserido num documento.
Browsers normalmente inserem uma linha através do texto excluído e sublinham o texto inserido.
- <p>My favorite color is <del>blue</del>
- <ins>red</ins>!</p>
My favorite color is blue red!
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
10. <dfn> – Definição
Definição e Uso
A tag <dfn> define um termo de definição. Podemos inserir definições em um documento HTML com o elemento dfn.
- Um <dfn >pingado </dfn > é um copo de café com um pouco de leite .<br >
Um pingado é um copo de café com um pouco de leite .
Um <dfn >pingado </dfn > é um copo de café com um pouco de leite .<br >
11. <em> – Texto enfatizado italico
Definição e Uso
A tag <em> torna o texto enfatizado. Podemos definir textos importantes com os elementos strong e em respectivamente. Por padrão, nos navegadores, o conteúdo de um elemento strong é exibido em negrito e o
conteúdo de um elemento em é exibido em itálico.
- <em>Emphasized text</em>
Emphasized text
<em>Emphasized text</em>
12. <strong> – Texto enfatizado negrito
Definição e Uso
A tag <strong> define o texto importante. Podemos definir textos importantes com os elementos strong e em respectivamente. Por padrão, nos navegadores, o conteúdo de um elemento strong é exibido em negrito e o conteúdo de um elemento em é exibido em itálico.
- <strong>Strong text</strong>
Strong text
<strong>Strong text</strong>
13. <i> – Elemento i
Definição e Uso
A tag <i> define uma parte do texto em uma voz alternativa. O conteúdo da tag <i> geralmente é exibido em itálico. A tag <i> pode ser usado para indicar um termo técnico, expressões idiomáticas em outras línguas, transliterações, pensamentos.
- <p>He named his car <i>The lightning</i>, because it was very fast.</p>
He named his car The lightning, because it was very fast.
<p>He named his car <i>The lightning</i>, because it was very fast.</p>
Perguntas Frequentes
As tags HTML são os elementos usados para definir e estruturar o conteúdo em uma página web, como <head>, <body>, <h1>, <p>, <a>, entre outras.
Existem centenas de tags HTML, incluindo aquelas introduzidas em HTML5. O número exato pode variar conforme a versão e as especificações do HTML.
Tags em HTML são colocadas usando os sinais de menor (<) e maior (>) com o nome da tag no meio, por exemplo: <tagname>. Muitas tags têm uma tag de abertura e uma de fechamento, como <p> para abrir e </p> para fechar.
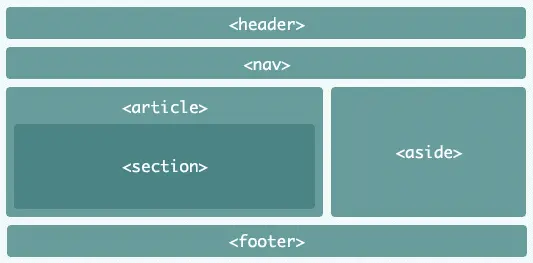
HTML5 introduziu várias novas tags para melhorar a estruturação e a semântica do conteúdo, incluindo <article>, <section>, <nav>, <header>, <footer>, <figure>, <figcaption>, <aside>, <details>, <summary> e muitas outras.
Enquanto tags HTML refere-se à linguagem de marcação em geral, HTML5 é uma versão específica que introduziu várias novas tags e atributos para melhor semântica, gráficos e interatividade, além de proporcionar melhor compatibilidade com dispositivos móveis e recursos modernos da web.