Em primeiro lugar, se você é um entusiasta do design ou um desenvolvedor web, provavelmente já ouviu falar sobre a importância das cores em hexadecimal no desenvolvimento de sites. Além disso, as cores desempenham um papel crucial na criação de uma experiência visual atraente para os usuários e podem transmitir emoções, informações e até mesmo orientações. Ou seja, neste artigo, vamos explorar o mundo da tabela de cores HTML e como você pode aproveitar a paleta de cores para aprimorar seus projetos web.
Como afiliado, podemos receber comissão por compras qualificadas, sem custo extra para você.
Tabela de Conteúdo
ToggleTabela de cores HTML
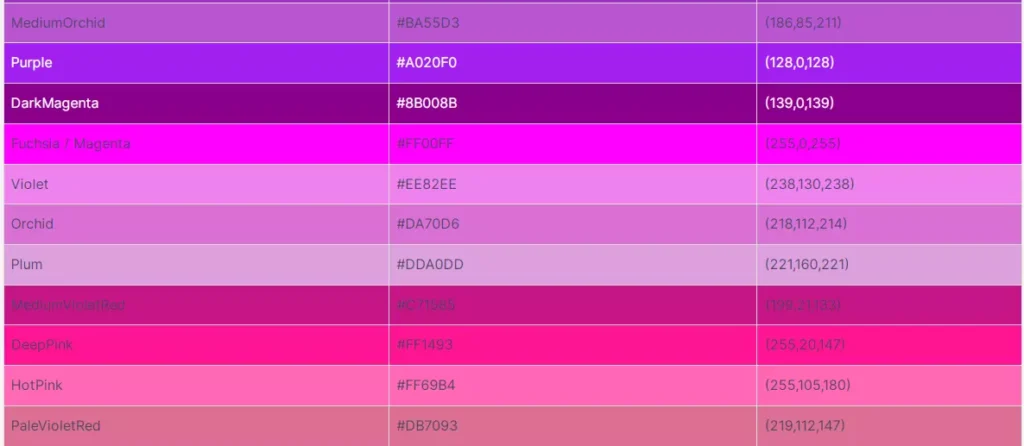
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| Black | #000000 | (0,0,0) |
| grey11 | #1C1C1C | (28,28,28) |
| grey21 | #363636 | (54,54,54) |
| grey31 | #4F4F4F | (79,79,79) |
| DimGray | #696969 | (105,105,105) |
| Gray | #808080 | (128,128,128) |
| DarkGray | #A9A9A9 | (169,169,169) |
| Silver | #C0C0C0 | (192,192,192) |
| LightGrey | #D3D3D3 | (211,211,211) |
| Gainsboro | #DCDCDC | (220,220,220) |
| SlateBlue | #6A5ACD | (106,90,205) |
| SlateBlue1 | #836FFF | (131,111,255) |
| SlateBlue3 | #6959CD | (105,89,205) |
| DarkSlateBlue | #483D8B | (72,61,139) |
| MidnightBlue | #191970 | (25,25,112) |
| Navy | #000080 | (0,0,128) |
| DarkBlue | #00008B | (0,0,139) |
| MediumBlue | #0000CD | (0,0,205) |
| Blue | #0000FF | (0,0,255) |
| CornflowerBlue | #6495ED | (100,149,237) |
| RoyalBlue | #4169E1 | (65,105,225) |
| DodgerBlue | #1E90FF | (30,144,255) |
| DeepSkyBlue | #00BFFF | (0,191,255) |
| LightSkyBlue | #87CEFA | (135,206,250) |
| SkyBlue | #87CEEB | (135,206,235) |
| LightBlue | #ADD8E6 | (173,216,230) |
| SteelBlue | #4682B4 | (70,130,180) |
| LightSteelBlue | #B0C4DE | (176,196,222) |
| SlateGray | #708090 | (112,128,144) |
| LightSlateGray | #778899 | (119,136,153) |
| Aqua / Cyan | #00FFFF | (0,255,255) |
| DarkTurquoise | #00CED1 | (0,206,209) |
| Turquoise | #40E0D0 | (64,224,208) |
| MediumTurquoise | #48D1CC | (72,209,204) |
| LightSeaGreen | #20B2AA | (32,178,170) |
| DarkCyan | #008B8B | (0,139,139) |
| Teal | #008080 | (0,128,128) |
| Aquamarine | #7FFFD4 | (127,255,212) |
| MediumAquamarine | #66CDAA | (102,205,170) |
| CadetBlue | #5F9EA0 | (95,158,160) |
| DarkSlateGray | #2F4F4F | (47,79,79) |
| MediumSpringGreen | #00FA9A | (0,250,154) |
| SpringGreen | #00FF7F | (0,255,127) |
| PaleGreen | #98FB98 | (152,251,152) |
| LightGreen | #90EE90 | (144,238,144) |
| DarkSeaGreen | #8FBC8F | (143,188,143) |
| MediumSeaGreen | #3CB371 | (60,179,113) |
| SeaGreen | #2E8B57 | (46,139,87) |
| DarkGreen | #006400 | (0,100,0) |
| Green | #008000 | (0,128,0) |
| ForestGreen | #228B22 | (34,139,34) |
| LimeGreen | #32CD32 | (50,205,50) |
| Lime | #00FF00 | (0,255,0) |
| LawnGreen | #7CFC00 | (124,252,0) |
| Chartreuse | #7FFF00 | (127,255,0) |
| GreenYellow | #ADFF2F | (173,255,47) |
| YellowGreen | #9ACD32 | (154,205,50) |
| OliveDrab | 6B8E23 | (107,142,35) |
| DarkOliveGreen | #556B2F | (85,107,47) |
| Olive | #808000 | (128,128,0) |
| DarkKhaki | #BDB76B | (189,83,107) |
| Goldenrod | #DAA520 | (218,165,32) |
| DarkGoldenrod | #B8860B | (184,134,11) |
| SaddleBrown | #8B4513 | (139,69,19) |
| Sienna | #A0522D | (160,82,45) |
| RosyBrown | #BC8F8F | (188,143,143) |
| Peru | #CD853F | (205,133,63) |
| Chocolate | #D2691E | (210,105,30) |
| SandyBrown | #F4A460 | (244,164,96) |
| NavajoWhite | #FFDEAD | (255,222,173) |
| Wheat | #F5DEB3 | (245,222,179) |
| BurlyWood | #DEB887 | (222,184,135) |
| Tan | #D2B48C | (210,180,140) |
| MediumSlateBlue | #7B68EE | (123,104,238) |
| MediumPurple | #9370DB | (147,112,219) |
| BlueViolet | #8A2BE2 | (138,43,226) |
| Indigo | #4B0082 | (75,0,130) |
| DarkViolet | #9400D3 | (148,0,211) |
| DarkOrchid | #9932CC | (153,50,204) |
| MediumOrchid | #BA55D3 | (186,85,211) |
| Purple | #A020F0 | (128,0,128) |
| DarkMagenta | #8B008B | (139,0,139) |
| Fuchsia / Magenta | #FF00FF | (255,0,255) |
| Violet | #EE82EE | (238,130,238) |
| Orchid | #DA70D6 | (218,112,214) |
| Plum | #DDA0DD | (221,160,221) |
| MediumVioletRed | #C71585 | (199,21,133) |
| DeepPink | #FF1493 | (255,20,147) |
| HotPink | #FF69B4 | (255,105,180) |
| PaleVioletRed | #DB7093 | (219,112,147) |
| LightPink | #FFB6C1 | (255,182,193) |
| Pink | #FFC0CB | (255,192,203) |
| LightCoral | #F08080 | (240,128,128) |
| IndianRed | #CD5C5C | (205,92,92) |
| Crimson | #DC143C | (220,20,60) |
| Maroon | #800000 | (128,0,0) |
| DarkRed | #8B0000 | (139,0,0) |
| FireBrick | #B22222 | (178,34,34) |
| Brown | #A52A2A | (165,42,42) |
| Salmon | #FA8072 | (250,128,114) |
| DarkSalmon | #E9967A | (233,150,122) |
| LightSalmon | #FFA07A | (255,160,122) |
| Coral | #FF7F50 | (255,127,80) |
| Tomato | #FF6347 | (255,99,71) |
| Red | #FF0000 | (255,0,0) |
| OrangeRed | #FF4500 | (255,69,0) |
| DarkOrange | #FF8C00 | (255,140,0) |
| Orange | #FFA500 | (255,165,0) |
| Gold | #FFD700 | (255,215,0) |
| Yellow | #FFFF00 | (255,255,0) |
| Khaki | #F0E68C | (240,230,140) |
| AliceBlue | #F0F8FF | (240,248,255) |
| GhostWhite | #F8F8FF | (248,248,255) |
| Snow | #FFFAFA | (255,250,250) |
| Seashell | #FFF5EE | (255,245,238) |
| FloralWhite | #FFFAF0 | (255,250,240) |
| WhiteSmoke | #F5F5F5 | (245,245,245) |
| Beige | #F5F5DC | (245,245,220) |
| OldLace | #FDF5E6 | (253,245,230) |
| Ivory | #FFFFF0 | (255,255,240) |
| Linen | #FAF0E6 | (250,240,230) |
| Cornsilk | #FFF8DC | (255,248,220) |
| AntiqueWhite | #FAEBD7 | (250,235,215) |
| BlanchedAlmond | #FFEBCD | (255,235,205) |
| Bisque | #FFE4C4 | (255,228,196) |
| LightYellow | #FFFFE0 | (255,255,224) |
| LemonChiffon | #FFFACD | (255,250,205) |
| LightGoldenrodYellow | #FAFAD2 | (250,250,210) |
| PapayaWhip | #FFEFD5 | (255,239,213) |
| PeachPuff | #FFDAB9 | (255,218,185) |
| Moccasin | #FFE4B5 | (255,228,181) |
| PaleGoldenrod | #EEE8AA | (238,232,170) |
| MistyRose | #FFE4E1 | (255,228,225) |
| LavenderBlush | #FFF0F5 | (255,240,245) |
| Lavender | #E6E6FA | (230,230,250) |
| Thistle | #D8BFD8 | (216,191,216) |
| Azure | #F0FFFF | (240,255,255) |
| LightCyan | #E0FFFF | (224,255,255) |
| PowderBlue | #B0E0E6 | (176,224,230) |
| PaleTurquoise | #E0FFFF | (175,238,238) |
| Honeydew | #F0FFF0 | (240,255,240) |
| MintCream | #F5FFFA | (245,255,250) |
1. Introdução às Cores HTML
Antes de mais nada, ao trabalhar com cores HTML, você tem a capacidade de definir cor hexadecimal para diversos elementos, como textos, fundos, links e bordas. Ademais, isso é feito através do uso de codigo de cores HTML ou nome da cor pré-definida.
1.1 Entendendo o Modelo de Cor RGB
Em primeiro lugar, o modelo de cor RGB representa uma combinação de cores em termos de suas componentes de Vermelho, Verde e Azul. Por exemplo, isso permite uma ampla paletas de cores de código RGB ao ajustar os valores de cada componente.
1.2 Utilizando Nomes de Cores HTML
Sobretudo, cores HTML oferecem uma série de nomes das cores pré-definidos que você pode usar para definir as cores em html dos elementos. Além disso, é útil para cores básicas, como “vermelho”, “azul” e “verde”.
2. Escolhendo a Paleta de Cores Certa
Primeiramente, a escolha da paleta de cores através do codigo de cor certa é crucial para transmitir a identidade e o propósito do seu site. Além disso, considere o público-alvo e o tom que deseja estabelecer.
2.1 Psicologia das Cores
Antes de tudo, cores hexadecimal podem e têm o poder de evocar emoções e sensações. Por exemplo, o amarelo pode transmitir otimismo, enquanto o azul transmite tranquilidade. Além disso, compreender a psicologia e intensidade da cor é essencial para criar a atmosfera desejada.
2.2 Ferramentas de Seleção de Cores
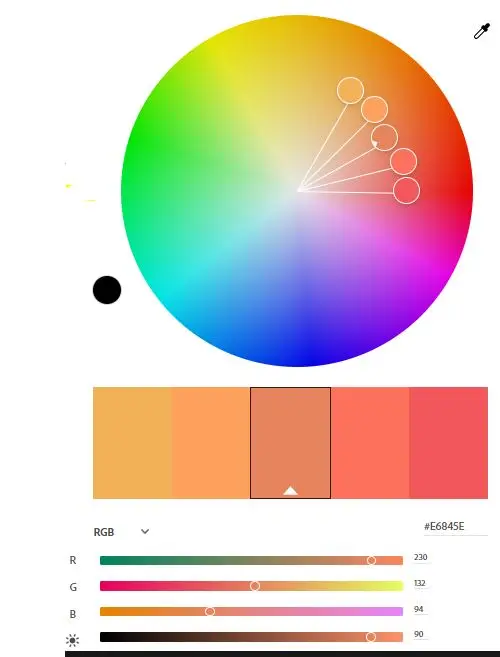
A princípio, existem muitas ferramentas online que podem ajudar a escolher paletas de cores harmoniosas, como o Adobe Colors ou Adobe Color. Em outras palavras, essas ferramentas fornecem uma roda de cores de combinações de cores hexadecimais que funcionam bem juntas.
3. Implementando Cores
Principalmente, agora que você entende o básico das cores em html, é hora de implementá-las em seu código HTML.

3.1 Definindo Cores de Texto e Fundo
Acima de tudo, para definir a cor do texto, você pode usar a propriedade CSS “color”. Além disso, para definir a cor desejada de fundo de um elemento, a propriedade “background-color” é utilizada.
3.2 Cores de Links e Bordas
Em primeiro lugar, também é possível estilizar as cores dos links, utilizando a propriedade “a:link”, “a:visited”, “a:hover” e “a:active”. Além disso, para as bordas, a propriedade “border” permite a definição de cores e estilos.
4. Dicas Avançadas para Cores Atraentes
Quando se trata de usar cores de forma eficaz, existem algumas dicas avançadas que podem elevar ainda mais o design do seu site.
4.1 Contraste Adequado
Antes de mais nada, certifique-se de que o contraste entre o texto e o fundo seja suficiente para uma legibilidade fácil. Nesse sentido, cores de alto contraste melhoram a acessibilidade do site.
4.2 Gradientes e Sombreamento
Antes de tudo, a aplicação de gradientes e sombreamento adiciona profundidade visual ao seu design. Ademais, isso pode ser alcançado através das propriedades CSS “linear-gradient” e “box-shadow” com código hexadecimal.
Adobe Colors Wheel ou Roda das Cores Adobe
Portanto, explore sua criatividade ao máximo com a incrível ferramenta da Adobe: a Adobe Colors ou Roda de Cores. Nesse sentido, transforme sua inspiração em paletas de cores harmoniosas e deslumbrantes. Além disso, com o recurso de roda de cor da Adobe, você pode escolher uma cor base e mergulhar em uma infinidade de opções de harmonias de cores, incluindo Análogo, Tríade, Complementar e muito mais. Ademais, crie designs verdadeiramente cativantes e dê vida às suas ideias com combinações de cores que encantam os olhos e estimulam a imaginação. Seja você um designer profissional ou alguém que deseja adicionar um toque estético a projetos pessoais, a color adobe ou apenas rodas das cores da Adobe é o seu trampolim para a excelência cromática.


5. Conclusão
Em suma, as cores HTML desempenham um papel fundamental na tabela de cores e a criação de uma experiência visual envolvente para os usuários. Além disso, ao entender os modelos de cores, explorar a psicologia por trás delas e aplicar técnicas avançadas, você estará preparado para criar designs web atraentes e impactantes.
6. Perguntas Frequentes
A escolha da paleta de cores certa depende do público-alvo e do tom que deseja transmitir. Ferramentas de seleção de cores podem ajudar nesse processo.
Embora você possa escolher entre uma ampla variedade de cores, é importante considerar a legibilidade e a acessibilidade. Cores de alto contraste geralmente são mais recomendadas.
Certifique-se de que o contraste entre o texto e o fundo seja adequado. Além disso, você pode usar ferramentas online para verificar a acessibilidade das suas cores.
Gradients adicionam profundidade e dimensão visual aos elementos do seu site, tornando o design mais atrativo e moderno.
Existem várias opções, como o Adobe Color, Coolors e Color Hunt, que oferecem recursos para criar paletas de cores atraentes e harmoniosas.