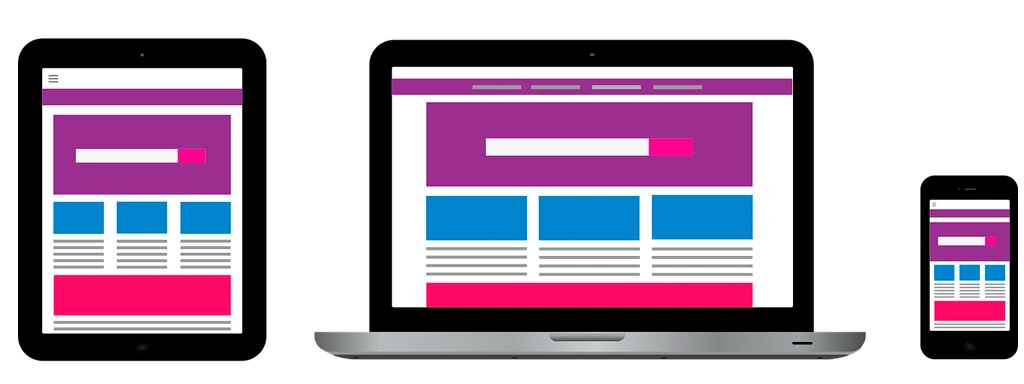
O Web Design Responsivo é uma abordagem que visa criar websites que se adaptem e ofereçam uma experiência otimizada em diferentes dispositivos e tamanhos de tela. Com o aumento no uso de dispositivos móveis, ter um design responsivo se tornou essencial para garantir que os visitantes possam visualizar e interagir com um site de forma eficaz, independentemente do dispositivo que estejam usando.
Tabela de Conteúdo
ToggleO que é Web Design Responsivo?
O Web Design Responsivo é uma técnica de design que permite que um site se ajuste automaticamente ao tamanho da tela em que está sendo exibido. Isso é alcançado por meio do uso de layouts flexíveis, imagens redimensionáveis e media queries, que detectam as características do dispositivo e adaptam o conteúdo do site de acordo.
A importância do Web Design Responsivo
O Web Design Responsivo é importante porque oferece uma experiência consistente e de alta qualidade aos usuários, independentemente do dispositivo que estão usando. Com mais pessoas acessando a web por meio de smartphones e tablets, um site que não é responsivo pode parecer desorganizado, ter texto ilegível ou botões difíceis de clicar, o que resulta em uma experiência negativa para o usuário.
Vantagens do Web Design Responsivo
Existem várias vantagens em adotar o Web Design Responsivo:
- Melhora a experiência do usuário em dispositivos móveis.
- Aumenta a taxa de conversão e as vendas.
- Reduz a taxa de rejeição e o abandono do site.
- Facilita o gerenciamento e a manutenção do site.
- Melhora o desempenho nos motores de busca.
- Aumenta a acessibilidade para pessoas com deficiência.
Elementos-chave do Web Design Responsivo
O Web Design Responsivo envolve a consideração de vários elementos-chave:
- Layout flexível e fluido.
- Imagens redimensionáveis e otimizadas.
- Uso adequado de tipografia e espaçamento.
- Navegação intuitiva e fácil de usar.
- Botões e elementos interativos adaptáveis.
- Teste e validação em diferentes dispositivos e navegadores.
Técnicas e Melhores Práticas de Web Design Responsivo
Existem várias técnicas e melhores práticas que os web designers podem seguir para criar um design responsivo eficaz:
- Uso de media queries para ajustar o layout em diferentes tamanhos de tela.
- Priorização de conteúdo importante para dispositivos móveis.
- Carregamento rápido e otimização de imagens.
- Uso de botões e elementos de navegação adequados para telas sensíveis ao toque.
- Teste e validação em dispositivos reais.
Ferramentas para Web Design Responsivo
Existem diversas ferramentas disponíveis para auxiliar no processo de Web Design Responsivo:
- Frameworks responsivos, como o Bootstrap e Foundation.
- Testadores de responsividade, como o Responsinator e BrowserStack.
- Editores de código, como o Sublime Text e Visual Studio Code.
- Plugins e extensões para navegadores, como o Chrome DevTools.
Otimização para Dispositivos Móveis
Além do design responsivo, é importante otimizar um site para dispositivos móveis. Isso inclui:
- Velocidade de carregamento rápida.
- Uso de botões e links espaçados adequadamente para evitar cliques acidentais.
- Design de formulários simplificado e de fácil preenchimento.
- Fornecimento de informações de contato claras e acessíveis.
Teste e Validação do Web Design Responsivo
Antes de lançar um site responsivo, é essencial realizar testes e validações em diferentes dispositivos e navegadores. Isso garantirá que o site seja exibido corretamente e ofereça uma experiência consistente em todas as plataformas.
Erros Comuns no Web Design Responsivo
Alguns erros comuns que os web designers podem cometer no processo de design responsivo incluem:
- Não otimizar imagens para carregamento rápido.
- Não testar o site em diferentes dispositivos e navegadores.
- Ignorar a usabilidade em dispositivos móveis.
- Não considerar o desempenho do site em conexões de internet mais lentas.
- Sobrecarregar o site com recursos desnecessários.
Futuras Tendências em Web Design Responsivo
O Web Design Responsivo continua evoluindo à medida que novas tecnologias e dispositivos são lançados. Algumas tendências futuras incluem:
- Uso de técnicas avançadas de animação e interação.
- Integração de assistentes de voz e chatbots.
- Personalização adaptativa com base nas preferências do usuário.
- Uso de realidade aumentada e virtual para criar experiências imersivas.
Casos de Sucesso em Web Design Responsivo
Vários sites obtiveram sucesso ao adotar o Web Design Responsivo. Alguns exemplos incluem:
- Airbnb: O site do Airbnb oferece uma experiência consistente e fácil de usar em dispositivos móveis, permitindo que os usuários reservem acomodações de qualquer lugar.
- Starbucks: O site da Starbucks se adapta perfeitamente a diferentes telas, fornecendo informações sobre produtos e pedidos móveis de forma clara e intuitiva.
- The New York Times: O site do The New York Times é responsivo, garantindo que os leitores possam acessar notícias e artigos de qualidade em qualquer dispositivo.
SEO e Web Design Responsivo
O Web Design Responsivo desempenha um papel importante na otimização para motores de busca (SEO). Os sites responsivos têm maior probabilidade de obter classificações mais altas nos resultados de pesquisa, pois fornecem uma experiência de usuário melhor e têm menor taxa de rejeição.
A Importância da Velocidade de Carregamento
Um fator crucial para o sucesso de um site responsivo é a velocidade de carregamento. Os usuários esperam que um site seja carregado rapidamente, especialmente em dispositivos móveis. O tempo de carregamento lento pode levar à perda de visitantes e impactar negativamente a experiência do usuário.
Conclusão
O Web Design Responsivo é fundamental para criar uma experiência de usuário consistente e de alta qualidade em dispositivos móveis. Com o crescimento contínuo no uso de smartphones e tablets, é essencial que os sites se adaptem e sejam acessíveis em diferentes telas. Ao adotar o design responsivo, os sites podem melhorar a usabilidade, aumentar as taxas de conversão e oferecer uma vantagem competitiva no mundo digital.
Browsers/Navegadores
As pessoas acessam sites e aplicações web através de navegadores (browsers) como Chrome, Firefox, Internet Explorer e Safari. Normalmente, esses navegadores possuem algumas diferenças na forma de exibir as páginas web aos usuários. Antigamente, essas diferenças eram maiores. Com o passar do tempo, os navegadores ficaram cada vez mais parecidos nesse aspecto. Contudo, os desenvolvedores web ainda devem tomar cuidado com essas diferenças.

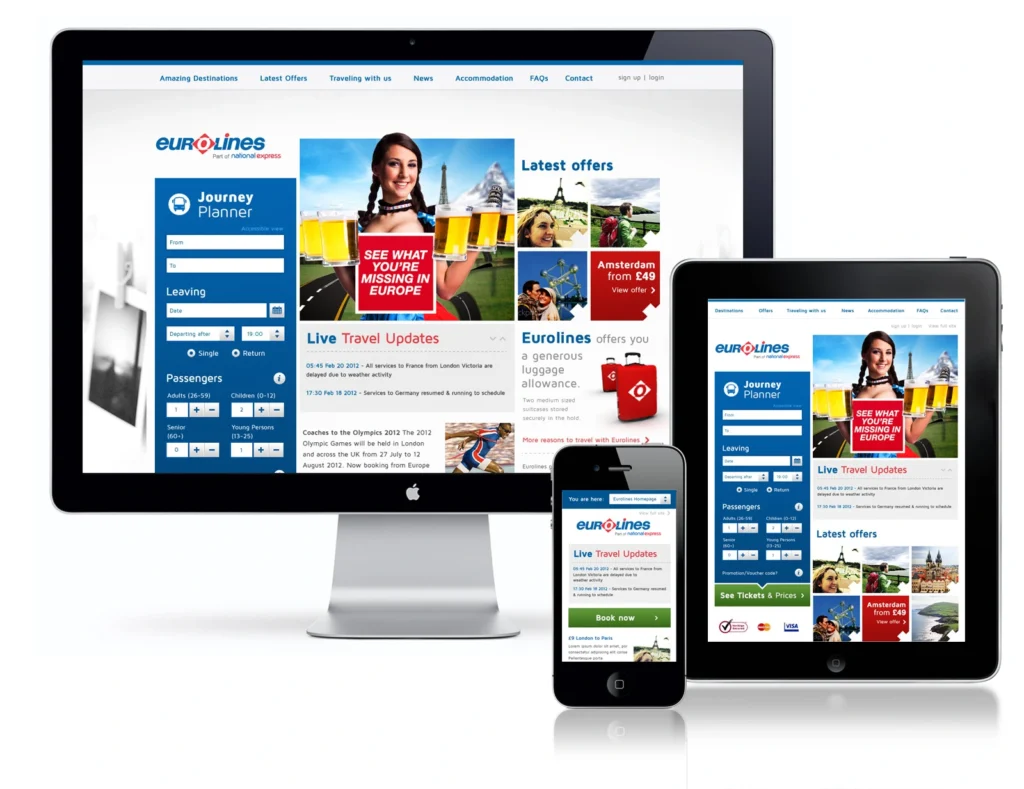
Outro problema de compatibilidade importante é causado pela grande variedade de dispositivos que podem ser utilizados para acessar os sites e as aplicações web. Atualmente, as pessoas acessam os sites e as aplicações web através de computadores tradicionais, tablets, celulares, televisores, entre outros. Esses dispositivos possuem telas de tamanhos diferentes. Dessa forma, os desenvolvedores web devem considerar essas diferenças na criação das páginas web. Hoje em dia, fala-se muito de design responsivo.
Os sites ou as aplicações web são ditos responsivos se eles estão preparados para
diferentes tamanhos de tela.

Servidores Web
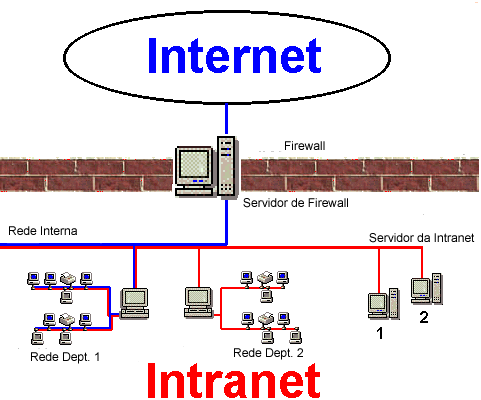
Os sites e as aplicações web são implantados em computadores conectados à Internet ou a uma rede privada qualquer (Intranet). Normalmente, os sites são implantados em computadores conectados à Internet pois assim poderão ser acessados praticamente de qualquer lugar do mundo.
Por outro lado, as aplicações web, muitas vezes, são implantadas em computadores conectados a uma Intranet pois é comum ser necessário restringir o acesso externo à elas. Os computadores nos quais os sites e as aplicações web são implantados são chamados de Web Servers.

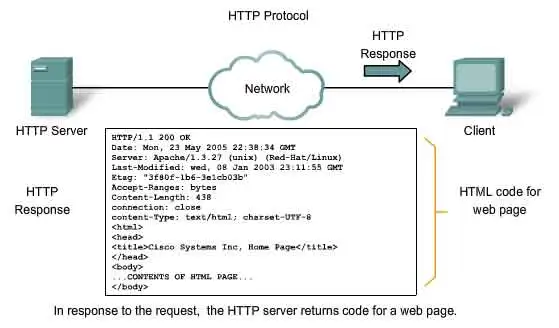
Quando acessamos uma página web através de um navegador, ele realiza uma requisição ao Web Server onde essa página está armazenada. Ao receber a resposta do Web Server com a página web solicitada, o navegador a exibe para nós. As mensagens de requisição e resposta trocadas entre o navegador e o web server são definidas pelo protocolo HTTP.

Considere um site ou uma aplicação web implantado em um Web Server que está conectado a uma rede. A princípio, qualquer navegador executando em um dispositivo conectado a essa rede pode realizar requisições a esse Web Server.
Alguns softwares especializados são utilizados para administrar os sites e as aplicações web implantadas nos Web Servers. Os principais são o Apache HTTP Server da Apache Software Foundation e o Internet Information Services (IIS) da Microsoft.
Domínios e endereçamento IP
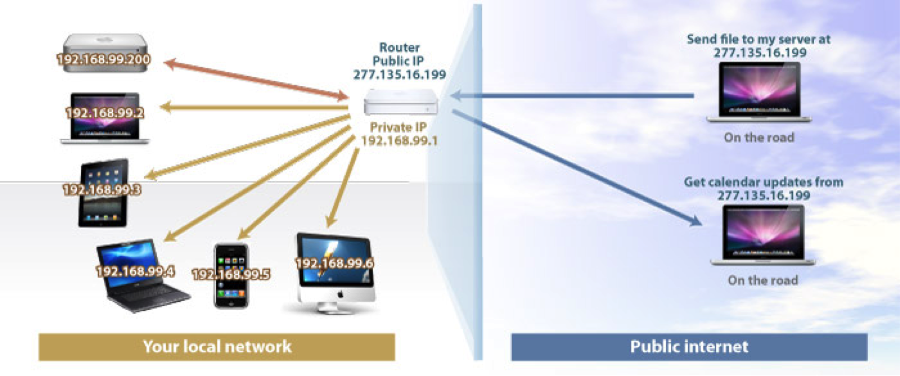
Os dispositivos conectados a uma rede são identificados através de endereços formados por
sequências de números. Esses endereços são chamados de endereços IP. Em uma Intranet, quem
controla os endereços IP dos dispositivos conectados é a própria organização que administra essa In-
tranet. Por outro lado, os endereços IP dos dispositivos conectados à Internet são gerenciados pelos
provedores de acesso (ISP).

A princípio, para acessar uma página de um site ou de uma aplicação web, devemos conhecer o endereço IP do Web Server que contém esse site ou essa aplicação web. Atualmente, o endereço IP do Web Server onde o site da federalcubatao.com.br está implantado é 189.38.90.45. Podemos utilizar esse endereço IP para acessar as páginas do site. O endereço IP 200.144.183.244 está vinculado a um dos Web Servers onde o site da USP está implantado. Também podemos acessar as páginas do site da USP utilizando diretamente esse endereço IP. Analogamente, podemos acessar as páginas da Wikipédia utilizando o endereço IP 208.80.152.130.
Se você tiver uma memória muito boa pode decorar os endereços IP dos sites que acessa com maior frequência. Mas, para maior parte das pessoas, seria impossível decorar tantos números. Para resolver esse problema, os endereços IP são associados a domínios.
As pessoas conseguem decorar ou deduzir os domínios bem mais facilmente do que os endereços
IP.
Há uma outra vantagem importante dos domínios sobre os endereços IP. Em alguns casos, o en-
dereço IP de um Web Server precisa ser alterado. Geralmente, essa modificação ocorre por motivos
técnicos. Supondo que essa mudança ocorra, quem estiver acessando esse Web Server através do
endereço IP antigo não conseguirá mais acessá-lo dessa forma. Por outro lado, quem estiver aces-
sando esse Web Server através do domínio dele poderá continuar acessando da mesma forma pois
esse domínio pode ser facilmente associado ao novo endereço IP.
Os domínios são controlados por organizações geralmente vinculadas ao governo. Por exemplo, os domínios .br são controlados e disponibilizados pelo Registro de Domínios para a Internet no Brasil (registro.br).
DNS (Domain Name System)
Como vimos, podemos acessar um Web Server diretamente através do seu endereço IP ou indiretamente através de um domínio. Para utilizar a segunda abordagem, é necessário consultar um servidor DNS para “traduzir” o domínio desejado para o endereço IP correspondente. Basicamente, a tarefa dos servidores DNS é informar o endereço IP associado a um domínio.
4. Serviços de Hospedagem
Uma organização pode possuir computadores atuando como Web Servers em sua própria infra-estrutura ou na infraestrutura de empresas especializadas. Em determinadas situações, a primeira possibilidade é mais conveniente.
Por exemplo, normalmente, as instituições bancárias preferem manter os seus sites e as suas aplicações web em Web Servers dentro da sua própria infraestrutura. Essa abordagem permite um controle maior da comunicação entre essas instituições e os seus clientes. Mas, ela exige grandes investimentos. Para garantir que os seus Web Servers estejam sempre funcionando, essas instituições bancárias mantêm profissionais 24 horas por dia 7 dias por semana (24/7). Caso contrário, os sites ou as aplicações web dessas instituições podem ficar fora do ar e gerar grandes prejuízos.
Por outro lado, muitas vezes, é mais conveniente manter os Web Servers de uma organização na infraestrutura de uma empresa especializada. Dessa forma, a responsabilidade de mantê-los funcionando é delegada à essa empresa. Essa abordagem, geralmente, diminui os custos. Contudo, o controle é delegado a uma outra empresa. O serviço oferecido por essas empresas é denominado serviço de hospedagem.
Eis uma lista de empresas que oferecem esse tipo de serviço:
Resumo da Introdução
- Os desenvolvedores web devem considerar as diferenças entre os navegadores (browsers) e os
dispositivos (computadores, tablets, celulares, tvs, entre outros) na criação das páginas web de um
site ou de uma aplicação web. - A Internet é a maior rede pública de computadores.
- Uma rede privada de computadores é denominada Intranet
- Os sites e as aplicações web são implantados em computadores denominados Web Servers.
- As mensagens trocadas entre os navegadores e os Web Servers seguem o protocolo HTTP.
- Os dispositivos conectados a uma rede de computadores são identificados através de endereços
IP. - Para não ter que decorar endereços IP, podemos utilizar domínios.
- A utilização de domínios facilita uma eventual troca do endereço IP de um Web Server.
- A função principal de um servidor DNS é traduzir domínios para endereços IP.
- Organizações de grande porte costuma implantar os seus sites e as suas aplicações web em Web
Servers dentro da sua própria infraestrutura. Por outro lado, organizações menores, normalmente,
preferem contratam empresas especializadas no serviço de hospedagem.
Perguntas Frequentes
O Web Design Responsivo é uma abordagem de design que permite que um site se adapte automaticamente ao tamanho da tela em que está sendo exibido, oferecendo uma experiência otimizada em dispositivos móveis e desktops.n Responsivo
O Web Design Responsivo melhora a experiência do usuário, garantindo que um site seja facilmente navegável, com texto legível, botões clicáveis e um layout adaptado ao dispositivo em que está sendo visualizado.
Algumas melhores práticas do Web Design Responsivo incluem o uso de media queries, priorização de conteúdo para dispositivos móveis, otimização de imagens e teste em diferentes dispositivos e navegadores.
Existem várias ferramentas disponíveis, como o Responsinator e o BrowserStack, que permitem testar a responsividade de um site em diferentes dispositivos e navegadores.
Design Responsivo desempenha um papel importante no SEO, pois os sites responsivos têm maior probabilidade de obter classificações mais altas nos resultados de pesquisa, oferecendo uma experiência de usuário melhor e reduzindo a taxa de rejeição.