Um Guia Completo para o Desenvolvimento Web Moderno
O HTML, a quinta e mais recente iteração da Linguagem de Marcação de Hipertexto, revolucionou a maneira como construímos e experimentamos sites. Neste artigo, vamos levá-lo a uma jornada pelo mundo do HTML, explorando suas características, benefícios e seu papel crucial na formação da web moderna. Se você é um desenvolvedor experiente ou está apenas começando, este guia fornecerá informações valiosas sobre o poder do HTML.
Introdução ao HTML
O HTML é o alicerce do desenvolvimento web moderno. Não é apenas uma linguagem de marcação; é uma plataforma poderosa que permite aos desenvolvedores criar sites dinâmicos, interativos e visualmente atraentes. Ao contrário de seus predecessores, o HTML vem com uma infinidade de novos recursos e APIs que aprimoram a experiência do usuário e simplificam o processo de desenvolvimento.
Novos Elementos Semânticos
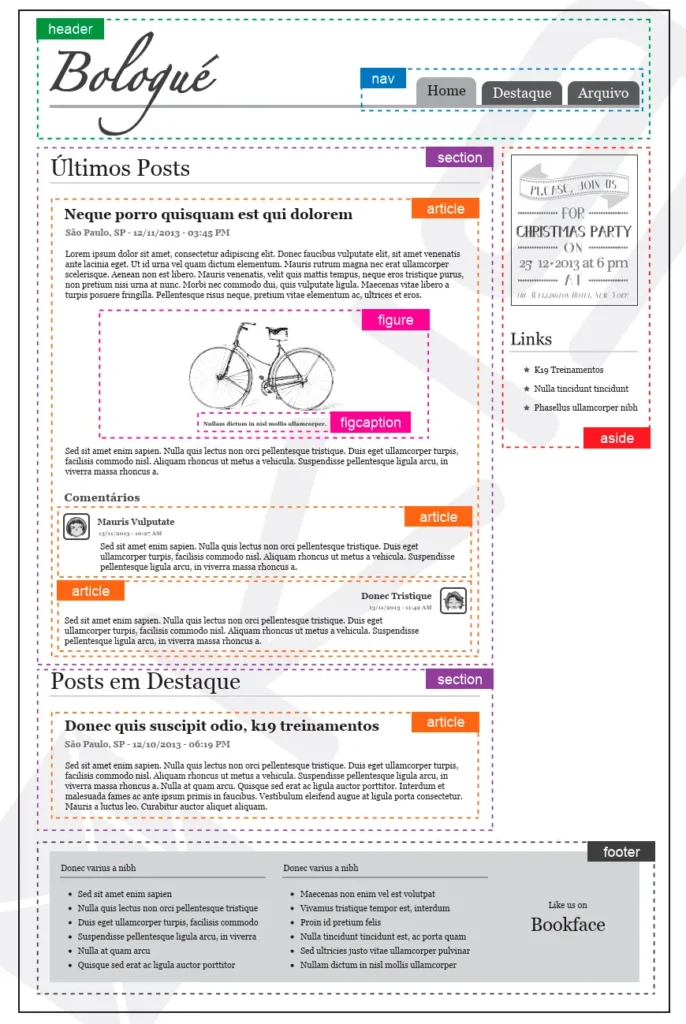
Um dos avanços mais significativos do HTML5 é a introdução de elementos semânticos. Elementos como <header>, <nav>, <section> e <footer> conferem significado estrutural ao conteúdo, tornando-o mais acessível tanto para os usuários quanto para os mecanismos de busca. Esses elementos permitem que os desenvolvedores criem páginas da web bem organizadas e de fácil navegação.
O Conceito de Semântica no HTML5
Entendendo a Semântica na Web
A semântica desempenha um papel crucial na comunicação eficaz, tanto entre seres humanos quanto entre máquinas. No contexto do HTML5, a semântica refere-se à atribuição de significado estrutural aos elementos de uma página web. Isso permite uma compreensão mais clara do propósito de cada parte do conteúdo.
A Necessidade de Elementos Semânticos
Antes da introdução dos elementos semânticos, os desenvolvedores dependiam principalmente de divs genéricas para estruturar o conteúdo. Isso muitas vezes resultava em códigos confusos e dificuldades na interpretação por parte dos mecanismos de busca. Os navegadores e os motores de busca não conseguiam discernir facilmente a diferença entre um cabeçalho, um menu de navegação e um rodapé, por exemplo.
Elementos Semânticos-Chave no HTML5
<header>: Para Introdução e Cabeçalhos
O elemento <header> não é apenas para cabeçalhos visuais, mas também para introduzir o conteúdo principal de uma página. Ele contém informações como logotipos, títulos e elementos de identificação que ajudam os usuários a entender rapidamente o contexto da página.
<nav>: Navegação Simplificada
O elemento <nav> é reservado para links de navegação. Isso inclui menus, barras de navegação e outros elementos que ajudam os visitantes a se deslocarem pelo site com facilidade.
<section>: Organização Lógica do Conteúdo
O elemento <section> permite agrupar conteúdos relacionados logicamente. Por exemplo, em um blog, cada postagem pode ser envolvida em um elemento <section>, tornando mais claro onde começa e termina cada bloco de conteúdo.
<footer>: Encerrando com Estilo
O elemento <footer> não é apenas um espaço para informações de contato, mas também uma maneira de encerrar a página de forma significativa. Ele pode conter direitos autorais, links para páginas relacionadas e outros detalhes relevantes.

Suporte a Multimídia Aprimorado
O HTML5 revolucionou a integração de multimídia na web. Com os elementos <audio> e <video>, a incorporação de conteúdo multimídia é simples e não requer plugins de terceiros, como o Flash. Isso resultou em uma maneira mais consistente e eficiente de fornecer conteúdo de áudio e vídeo em diferentes dispositivos e plataformas.
Adeus aos Plugins de Terceiros
Com a introdução dos elementos <audio> e <video>, a necessidade de depender de plugins de terceiros, como o Flash, para reproduzir conteúdo multimídia, tornou-se obsoleta. Isso eliminou a necessidade de os usuários baixarem e atualizarem plugins, simplificando a experiência de visualização.
Consistência em Diferentes Dispositivos e Plataformas
Antes do HTML5, a reprodução de áudio e vídeo podia ser problemática em diferentes dispositivos e plataformas. Com o HTML5, os elementos de multimídia são nativos, o que significa que funcionam de maneira consistente em todos os navegadores modernos e sistemas operacionais.
Controle de Reprodução Aprimorado
O HTML5 não apenas trouxe simplicidade à incorporação de multimídia, mas também aprimorou o controle de reprodução. Os desenvolvedores agora têm mais controle sobre a reprodução de áudio e vídeo, podendo personalizar aspectos como reprodução automática, repetição e controle de volume.
Acessibilidade Aprimorada
Outra vantagem do suporte aprimorado a multimídia do HTML5 é a acessibilidade. Os elementos de áudio e vídeo podem ser facilmente integrados a legendas e descrições de áudio, tornando o conteúdo multimídia mais acessível para pessoas com deficiência auditiva ou visual.
Impacto no Carregamento da Página
Enquanto o HTML5 trouxe inúmeras melhorias, é importante considerar o impacto no carregamento da página. Vídeos e áudios pesados podem aumentar o tempo de carregamento, afetando a experiência do usuário. Portanto, é crucial otimizar o tamanho e o formato do arquivo para garantir um carregamento rápido.
Futuro da Multimídia na Web
Com o HTML5 pavimentando o caminho para uma experiência multimídia mais integrada e eficiente, podemos antever um futuro emocionante. A contínua evolução das tecnologias da web promete ainda mais inovações na maneira como consumimos e interagimos com conteúdo de áudio e vídeo online.
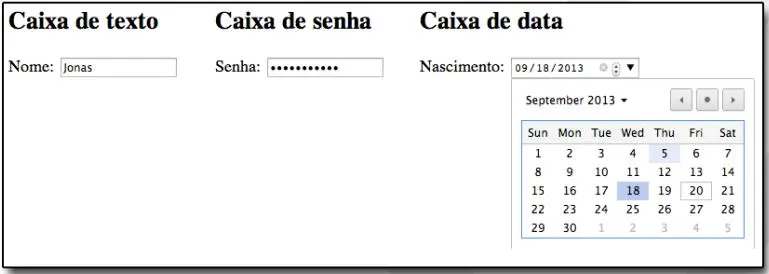
Aprimoramentos em Formulários
Os formulários são parte integrante de muitos sites, e o HTML5 introduziu várias melhorias nos elementos de formulário. Recursos como validação de formulários integrada, seletores de data e novos tipos de entrada (como email e número) simplificam o processo de desenvolvimento e melhoram a experiência do usuário.

Validação de Formulários Integrada
Um dos aspectos mais notáveis dos aprimoramentos do HTML5 é a introdução da validação de formulários integrada. Agora, os navegadores têm a capacidade de validar automaticamente os dados inseridos pelos usuários, reduzindo a necessidade de scripts complexos de validação do lado do cliente.
Novos Tipos de Entrada
Com o HTML5, novos tipos de entrada foram introduzidos, como “email” e “número”. Esses tipos específicos de campo facilitam a coleta de informações precisas e formatadas corretamente, melhorando a qualidade dos dados submetidos pelos usuários.
Seletores de Data
Os seletores de data fornecidos pelo HTML5 permitem que os usuários escolham datas de maneira conveniente e intuitiva. Isso é especialmente útil em formulários que requerem informações de agendamento ou reserva.
Campos de Preenchimento Automático
Com os aprimoramentos do HTML5, os navegadores agora suportam preenchimento automático em campos de formulário. Isso melhora a experiência do usuário, especialmente em formulários de registro e pagamento, onde os usuários podem economizar tempo usando informações previamente inseridas.
Melhor Experiência Mobile
Os aprimoramentos em formulários também levaram a uma melhor experiência em dispositivos móveis. Os campos de entrada agora podem ser adaptados para teclados específicos, como numéricos ou alfabéticos, otimizando a entrada de dados em telas menores.
Formulários Personalizados
HTML5 possibilitou a criação de campos personalizados, permitindo que os desenvolvedores definam suas próprias entradas e comportamentos. Isso abre espaço para maior criatividade na coleta de dados e na interação do usuário.
Acessibilidade Aprimorada
A acessibilidade é uma consideração crucial na web moderna. Com os aprimoramentos em formulários, os desenvolvedores podem implementar rótulos mais claros e associar informações contextuais, garantindo que os usuários com deficiência possam interagir efetivamente.
Canvas e Gráficos
O elemento <canvas> no HTML5 permite que os desenvolvedores criem gráficos e animações dinâmicos diretamente no navegador. Isso abre novas possibilidades para criar jogos interativos, visualizações de dados e apresentações multimídia sem depender de plugins externos.
Aplicações Web Offline
O HTML5 permite a criação de aplicações web com capacidade offline. Ao usar a API de Cache de Aplicativos, os desenvolvedores podem armazenar recursos localmente, permitindo que os usuários acessem e interajam com o aplicativo mesmo sem conexão à internet. Isso é particularmente benéfico para usuários móveis e áreas com conectividade instável.
Compatibilidade e Suporte do Navegador
Embora o HTML5 introduza muitos recursos empolgantes, é importante considerar a compatibilidade com os navegadores. A maioria dos navegadores modernos suporta os recursos do HTML5, mas é essencial fornecer opções alternativas para navegadores mais antigos para garantir uma experiência consistente para todos os usuários.
Vantagens de SEO do HTML5
A estrutura semântica do HTML5 beneficia os esforços de otimização para mecanismos de busca (SEO). Os mecanismos de busca podem entender melhor o conteúdo e as relações entre diferentes seções de uma página da web, resultando em melhores classificações e visibilidade nas buscas.
A Importância das Tags de Cabeçalho
As tags de cabeçalho, como <h1>, <h2>, <h3>, etc., desempenham um papel crucial na estruturação do conteúdo. Utilizar essas tags de forma apropriada não apenas torna o texto mais legível para os visitantes, mas também indica aos mecanismos de busca a importância hierárquica do conteúdo. Isso influencia diretamente nas classificações e na visibilidade nos resultados de pesquisa.
O Impacto das Meta Descrições Aprimoradas
Com o HTML5, a capacidade de incluir meta descrições detalhadas e específicas aumentou. As meta descrições são exibidas nos resultados de pesquisa e desempenham um papel fundamental em atrair cliques dos usuários. Utilizar meta descrições bem formuladas e relevantes pode aumentar o CTR (Click-Through Rate) e, consequentemente, melhorar o desempenho nas buscas.
Responsividade e Velocidade Aprimoradas
A maioria dos sites modernos precisa ser responsiva para atender aos diversos dispositivos utilizados pelos usuários. O HTML5 facilita a criação de sites responsivos, o que é crucial para a experiência do usuário e para as classificações nos mecanismos de busca. Além disso, o HTML5 também oferece recursos que podem melhorar a velocidade de carregamento do site, outro fator importante para o SEO.
Enriquecimento de Conteúdo com Multimídia
O HTML5 trouxe consigo a capacidade de incorporar elementos de multimídia, como áudio e vídeo, de maneira nativa. Isso possibilita o enriquecimento do conteúdo, tornando-o mais atraente e envolvente para os visitantes. Mecanismos de busca valorizam conteúdo diversificado, o que pode resultar em melhores posições nos resultados de pesquisa.
Estrutura Limpa e Hierarquizada
A estrutura semântica do HTML5 incentiva a criação de um layout limpo e bem organizado. Isso não só torna o conteúdo mais agradável visualmente, mas também ajuda os mecanismos de busca a entender a organização do site. Uma estrutura hierárquica clara contribui para uma indexação mais precisa e para a melhoria da visibilidade nas buscas.
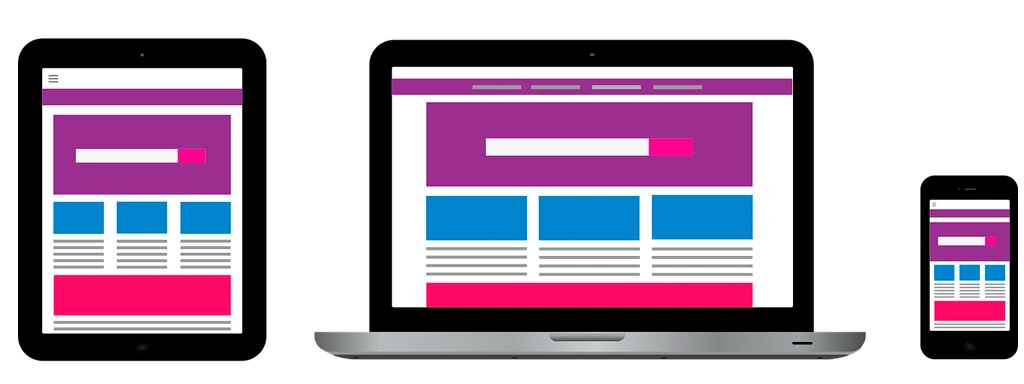
Design Web Responsivo
No mundo centrado em dispositivos móveis de hoje, o design web responsivo é crucial. O HTML5 fornece a base para a criação de sites responsivos que se adaptam perfeitamente a diferentes tamanhos de tela e dispositivos. Isso é alcançado por meio de layouts flexíveis e consultas de mídia.

Por que o Design Web Responsivo é Importante?
Adaptação Dinâmica a Diferentes Dispositivos
O design web responsivo permite que um site se transforme de maneira dinâmica para se adequar a diferentes dispositivos. Seja um smartphone de tela pequena ou um tablet de tela maior, a disposição do conteúdo e os elementos visuais são ajustados automaticamente. Isso elimina a necessidade de criar versões separadas do site para cada tipo de dispositivo, economizando tempo e esforço no desenvolvimento e manutenção.
Melhoria na Experiência do Usuário
Ao criar um site responsivo, a experiência do usuário é aprimorada significativamente. Os usuários não precisam mais dar zoom ou rolar horizontalmente para visualizar o conteúdo completo. A navegação se torna intuitiva e agradável, independentemente do dispositivo utilizado. Isso resulta em taxas de rejeição mais baixas e maior engajamento do usuário.
A Base do Design Web Responsivo: HTML5
O HTML5 desempenha um papel vital na criação de sites responsivos. Essa versão mais recente da linguagem HTML introduziu elementos semânticos e recursos avançados que permitem aos desenvolvedores criar layouts flexíveis e adaptáveis.
Elementos Semânticos
O HTML5 introduziu uma série de elementos semânticos, como <header>, <nav>, <main> e <footer>, que fornecem significado contextual ao conteúdo. Esses elementos ajudam os mecanismos de busca a entender a estrutura do site e a priorizar o conteúdo corretamente. Além disso, eles permitem que os desenvolvedores dividam o conteúdo de maneira mais eficiente, facilitando a adaptação a diferentes tamanhos de tela.
Consultas de Mídia
As consultas de mídia, uma parte fundamental do CSS3, permitem que os estilos sejam aplicados com base nas características do dispositivo. Isso significa que é possível definir regras de estilo específicas para diferentes resoluções de tela. Com as consultas de mídia, os desenvolvedores podem criar layouts que se ajustam automaticamente, ocultando ou reorganizando certos elementos em dispositivos menores.
Melhores Práticas para Design Web Responsivo
Layout Flexível
Um layout flexível é essencial para o design web responsivo. O uso inteligente de unidades flexíveis e grades CSS permite que os elementos se ajustem proporcionalmente ao tamanho da tela, garantindo que nada fique desorganizado ou cortado.
Imagens Adaptativas
Imagens de alta resolução podem aumentar o tempo de carregamento em dispositivos móveis. O uso de imagens adaptativas, que são carregadas com base na resolução do dispositivo, ajuda a otimizar o desempenho do site. Isso garante que as imagens sejam nítidas e de alta qualidade, sem comprometer a velocidade de carregamento.
Recursos de Acessibilidade
A acessibilidade web é uma prioridade, e o HTML5 inclui recursos que facilitam a criação de sites acessíveis. Elementos como atributos <alt> para imagens e tags semânticas contribuem para uma experiência online mais inclusiva para usuários com deficiências.
A Importância da Acessibilidade Web
Antes de mergulharmos nos recursos específicos do HTML5, é essencial compreender por que a acessibilidade web é tão importante. A internet é uma ferramenta fundamental para acesso à informação, educação, comércio e interação social. No entanto, muitos indivíduos com deficiências enfrentam barreiras ao tentar navegar na web. A acessibilidade visa eliminar essas barreiras, permitindo que todos os usuários desfrutem plenamente dos benefícios da internet.
Atributo “alt” para Imagens
Imagens desempenham um papel significativo na comunicação visual em um site. No entanto, para pessoas com deficiência visual que usam leitores de tela, o conteúdo das imagens pode ser inacessível. Aqui é onde entra o atributo “alt”. Ao usar o atributo “alt” em elementos de imagem, os desenvolvedores podem fornecer uma descrição textual da imagem, permitindo que os leitores de tela transmitam essa informação aos usuários.
Tags Semânticas para Melhor Estruturação
O HTML5 introduziu uma série de tags semânticas, como <header>, <nav>, <article>, <section> e <footer>. Essas tags não apenas ajudam os mecanismos de busca a entender a estrutura do conteúdo, mas também proporcionam uma melhor compreensão para os leitores de tela. Isso permite uma navegação mais clara e uma experiência mais coesa para todos os usuários.
Formulários Acessíveis
Formulários são uma parte essencial de muitos sites, mas podem ser desafiadores para usuários com deficiências. O HTML5 trouxe melhorias significativas na acessibilidade de formulários, permitindo a associação de rótulos a elementos de entrada usando o atributo “for”. Além disso, novos tipos de entrada, como “email”, “url” e “number”, oferecem suporte a validações específicas, melhorando a experiência do usuário.
Vídeos e Legendas
Vídeos são uma forma popular de compartilhar informações e histórias. No entanto, para pessoas com deficiência auditiva, as informações contidas em vídeos podem ser perdidas. O HTML5 permite a incorporação de legendas e faixas de áudio, tornando os vídeos mais acessíveis. Isso não apenas beneficia os deficientes auditivos, mas também agrega valor ao SEO do site.
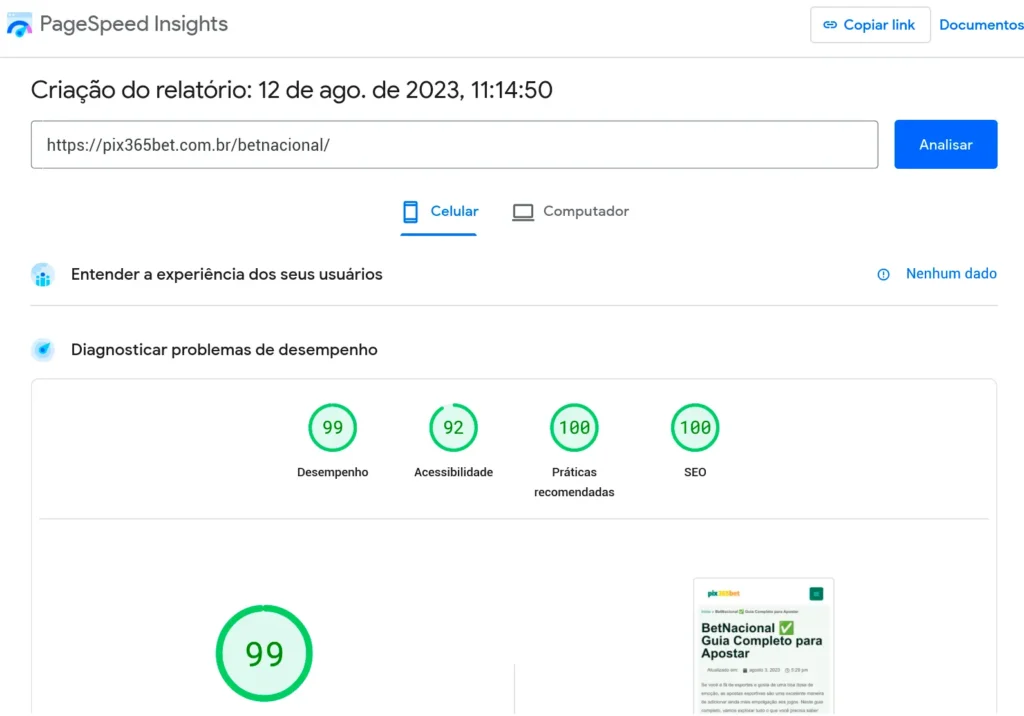
6. A Importância da Performance
Além dos recursos específicos de acessibilidade, a performance de um site também desempenha um papel fundamental na experiência do usuário. Páginas rápidas e responsivas beneficiam todos os usuários, incluindo aqueles com dispositivos ou conexões mais lentas.

A Velocidade é Essencial
A Importância da Primeira Impressão
Imagine clicar em um link e esperar eternamente pela página para carregar. Isso pode ser extremamente frustrante, não é mesmo? A primeira impressão conta, e um site lento pode criar uma impressão negativa imediata. Os usuários modernos estão acostumados com velocidade, e quando um site não atende a essa expectativa, é provável que eles o abandonem em busca de alternativas mais ágeis.
Taxas de Rejeição e Retenção de Usuários
A taxa de rejeição de um site, que indica quantos visitantes deixam o site após visualizar apenas uma página, pode aumentar significativamente devido à lentidão. Isso não apenas prejudica o ranking do seu site nos motores de busca, mas também reduz a chance de converter visitantes em clientes ou seguidores fiéis. Por outro lado, um site rápido tende a reter usuários por mais tempo, permitindo que explorem várias páginas e interajam mais profundamente com o conteúdo.
Impacto na Experiência do Usuário
Experiência do Usuário Aprimorada
A performance de um site está diretamente ligada à experiência do usuário. Quando um site é responsivo e rápido, os usuários podem navegar facilmente pelas páginas, encontrar o que procuram e concluir ações desejadas, como preencher um formulário ou efetuar uma compra. Isso cria uma experiência positiva que os usuários associam à eficácia e profissionalismo do site.
SEO e Classificações nos Motores de Busca
Os motores de busca, como o Google, consideram a velocidade do site como um fator importante para classificação nos resultados de pesquisa. Sites lentos são penalizados, o que significa que podem aparecer em posições inferiores nos resultados. Portanto, otimizar a performance do seu site não apenas melhora a experiência do usuário, mas também aumenta suas chances de ser encontrado por um público mais amplo.
Otimizando a Performance do Site
Minimizando o Tempo de Carregamento
Existem várias estratégias para melhorar a velocidade do seu site. Reduzir o tamanho das imagens, otimizar o código e utilizar o armazenamento em cache são algumas abordagens eficazes. Além disso, escolher um provedor de hospedagem confiável e rápido pode fazer uma diferença significativa na velocidade geral do seu site.
Design Responsivo e Mobile-First
Com o aumento do uso de dispositivos móveis, garantir que seu site seja responsivo é fundamental. Isso significa que ele se adapta automaticamente a diferentes tamanhos de tela, proporcionando uma experiência consistente e agradável, independentemente do dispositivo utilizado. Um design mobile-first garante que a versão móvel do seu site seja aprimorada para velocidade e usabilidade.
Otimização de Desempenho
O código otimizado do HTML e a renderização nativa do navegador contribuem para um melhor desempenho do site. Tempos de carregamento mais rápidos e interações mais suaves resultam em uma experiência do usuário aprimorada e em taxas de rejeição reduzidas.
Minificação de Código
A minificação de código envolve a remoção de espaços em branco, quebras de linha e comentários do código HTML. Isso resulta em arquivos menores, o que significa tempos de carregamento mais rápidos. Ferramentas de minificação podem ser usadas para automatizar esse processo, mantendo a funcionalidade do código intacta.
A Importância da Renderização Nativa do Navegador
Redução de Dependências de JavaScript
Embora o JavaScript ofereça interatividade e dinamismo aos sites, um excesso de dependência desse idioma pode retardar a renderização. Ao otimizar o HTML e usar recursos nativos do navegador sempre que possível, a necessidade de carregar grandes bibliotecas de JavaScript pode ser reduzida, melhorando a velocidade geral do site.
Aprimoramentos de Segurança
A segurança é fundamental no desenvolvimento web, e o HTML5 inclui recursos como a Política de Segurança de Conteúdo (CSP) que ajudam a mitigar vulnerabilidades comuns na web. Além disso, o atributo de sandbox para iframes oferece uma camada adicional de segurança para conteúdo incorporado.
Política de Segurança de Conteúdo (CSP)
O que é a Política de Segurança de Conteúdo?
A Política de Segurança de Conteúdo, ou CSP (Content Security Policy), é um recurso incorporado ao HTML5 que auxilia na prevenção de ataques de injetar scripts maliciosos em sites. Ela permite aos desenvolvedores especificar quais fontes de conteúdo são consideradas seguras e quais tipos de execução de código são permitidos. Com a implementação adequada da CSP, é possível reduzir significativamente o risco de ataques de cross-site scripting (XSS) e outras ameaças relacionadas.
Atributo de Sandbox para iframes
Reforçando a Segurança com iframes
Os iframes (elementos HTML que permitem incorporar conteúdo de outros domínios) são comuns em aplicações web para exibir conteúdo externo. No entanto, eles também podem ser uma porta de entrada para ataques se não forem devidamente controlados. O HTML5 introduziu o atributo “sandbox” para iframes, que oferece uma camada adicional de segurança. Ao usar o atributo sandbox, é possível restringir as ações que o conteúdo incorporado pode realizar, como a restrição de formulários ou a proibição de execução de scripts.
Validação de Entrada Aprimorada
Mitigando Vulnerabilidades com Validação de Entrada
A validação de entrada é crucial para prevenir ataques de injeção, como SQL injection, que exploram lacunas em formulários e campos de entrada. O HTML5 trouxe tipos de campos aprimorados, como “email,” “url” e “number,” que não apenas ajudam os usuários a inserir dados corretos, mas também auxiliam na filtragem e validação dos dados antes que sejam processados pelo servidor.
Implementando o HTML: Melhores Práticas
Para aproveitar todo o potencial do HTML, os desenvolvedores devem aderir às melhores práticas. Isso inclui usar código válido, aproveitar os elementos semânticos de maneira apropriada, otimizar ativos de multimídia e se manter atualizado com as últimas especificações.
Usar Código Válido
A base de um site sólido começa com código HTML válido. Certificar-se de que o seu código segue os padrões estabelecidos pelo W3C (World Wide Web Consortium) é fundamental. Isso não apenas garante a consistência na renderização entre diferentes navegadores, mas também ajuda na manutenção futura do seu site. Ferramentas de validação online podem ser usadas para verificar a conformidade do seu código com os padrões.
Aproveitar os Elementos Semânticos
Os elementos semânticos fornecidos pelo HTML, como <header>, <nav>, <main>, <article> e <footer>, atribuem significado e estrutura ao conteúdo da página. Utilizar esses elementos apropriadamente não apenas melhora a acessibilidade do site, mas também auxilia os mecanismos de busca a entender a hierarquia e a importância do conteúdo.
Otimizar Ativos de Multimídia
Imagens, vídeos e outros ativos de multimídia são componentes essenciais de muitos sites. No entanto, eles também podem aumentar significativamente o tempo de carregamento da página se não forem otimizados. Redimensionar imagens para tamanhos apropriados, usar formatos de arquivo eficientes e considerar a compressão são práticas cruciais para garantir um carregamento rápido da página.
Manter-se Atualizado com as Últimas Especificações
A web está em constante evolução, e o HTML não é exceção. Novas especificações e recursos são introduzidos regularmente. Manter-se atualizado com essas mudanças é vital para garantir que você esteja aproveitando as tecnologias mais recentes e oferecendo a melhor experiência possível aos usuários. Acompanhar blogs, fóruns e recursos oficiais é uma ótima maneira de se manter informado.
Práticas de SEO no HTML
Além das melhores práticas de codificação, também é essencial considerar a otimização para mecanismos de busca. Usar meta tags apropriadas, incluindo palavras-chave relevantes, criar URLs amigáveis e otimizar a estrutura de links internos são estratégias que podem melhorar a visibilidade do seu site nos resultados de pesquisa.
Garantir Acessibilidade
Tornar o seu site acessível a todos os usuários, incluindo aqueles com deficiências, é uma obrigação moral e legal. Use atributos alt em imagens, forneça transcrições para conteúdo de áudio e vídeo e siga as diretrizes de acessibilidade da WCAG (Web Content Accessibility Guidelines) para garantir que o seu site seja utilizável por todos.
Tendências e Desenvolvimentos Futuros
À medida que a tecnologia continua a evoluir, o HTML também passará por avanços. Desde experiências web imersivas com WebXR até APIs aprimoradas para comunicação em tempo real, o futuro do HTML5 promete possibilidades empolgantes para desenvolvedores e usuários.
Experiências Imersivas com WebXR
WebXR é uma tecnologia que combina realidade virtual (VR) e realidade aumentada (AR) com a web. Com o avanço dessa tecnologia, os desenvolvedores poderão criar experiências imersivas diretamente nos navegadores, permitindo que os usuários explorem ambientes virtuais e interajam com elementos do mundo real.
APIs para Comunicação em Tempo Real
As APIs de comunicação em tempo real, como WebSockets, estão se tornando mais robustas e acessíveis. Isso possibilita a criação de aplicativos web que podem trocar informações instantaneamente, sem a necessidade de recarregar a página. Isso é especialmente útil para aplicativos de chat, colaboração e jogos online.
HTML Semântico Avançado
Embora o HTML já possua elementos semânticos, o futuro trará ainda mais opções para estruturar o conteúdo de maneira significativa. Novos elementos podem ser introduzidos para representar tipos específicos de dados, como gráficos, tabelas interativas e conteúdo mais dinâmico, melhorando a acessibilidade e a compreensão do conteúdo.
Maior Ênfase na Acessibilidade
A acessibilidade na web continuará a ser uma prioridade. O HTML do futuro pode incorporar recursos aprimorados para garantir que os sites sejam acessíveis a pessoas com deficiências, incluindo melhor suporte a leitores de tela, teclados virtuais e outras tecnologias assistivas.
Integração com Dispositivos IoT
À medida que a Internet das Coisas (IoT) cresce, espera-se que o HTML se integre mais profundamente com dispositivos conectados. Isso pode envolver a criação de interfaces web para controlar dispositivos domésticos inteligentes, monitorar dados de sensores e interagir com sistemas de automação residencial.
Performance Aprimorada
A otimização de desempenho será uma tendência contínua. A velocidade de carregamento de páginas e a eficiência geral serão aprimoradas por meio de técnicas como carregamento progressivo, compactação de recursos e cache inteligente, garantindo uma experiência mais suave para os usuários.
Conclusão
O HTML5 redefiniu o cenário do desenvolvimento web. Suas inovadoras características capacitam os desenvolvedores a criar sites envolventes, acessíveis e de alto desempenho. Ao abraçar as capacidades do HTML5, você não apenas acompanha as tendências, mas também proporciona aos usuários experiências online excepcionais.
Perguntas Frequentes (FAQs)
Recursos do HTML5 podem não ser totalmente suportados por navegadores mais antigos, mas os desenvolvedores podem implementar soluções alternativas para garantir a funcionalidade.
Os elementos semânticos do HTML5 permitem que os mecanismos de busca entendam melhor o conteúdo e a estrutura do site, resultando em classificações de busca aprimoradas.
Embora o HTML5 seja comumente usado para o desenvolvimento web, ele também é utilizado para criar aplicativos web móveis. No entanto, o desenvolvimento de aplicativos nativos pode oferecer melhor desempenho e funcionalidade.
O elemento <canvas> permite a renderização dinâmica de gráficos, sendo ideal para criar animações interativas, jogos e visualizações de dados.
Você pode encontrar recursos e tutoriais abrangentes sobre o HTML5 em várias plataformas online e comunidades de desenvolvimento web.