Um site médio é composto por várias páginas HTML 5 distintas. Por exemplo, ele pode conter uma página inicial, uma página “Sobre” e uma página de contato. Cada uma dessas páginas possui um arquivo HTML separado. Os documentos HTML são arquivos que têm extensões .html ou .htm. Um navegador lê esses arquivos e exibe seu conteúdo para os usuários da internet.
Todas as páginas HTML contêm uma variedade de elementos, que são formados por um conjunto de tags e atributos. Esses elementos são os blocos de construção essenciais de uma página na internet. Uma tag indica ao navegador onde um elemento começa e termina, enquanto um atributo descreve as características desse elemento.
As três partes principais de um elemento são:
- Tag de Abertura: Usada para indicar onde um elemento começa a ter efeito. A tag é definida entre colchetes angulares de abertura e fechamento. Por exemplo, utilize a tag de abertura <p> para criar um parágrafo.
- Conteúdo: Essa é a parte visível aos usuários.
- Tag de Fechamento: Semelhante à tag de abertura, mas com uma barra antes do nome do elemento. Por exemplo, </p> para encerrar um parágrafo.
A combinação dessas três partes forma um elemento HTML. Por exemplo, para criar um parágrafo em HTML, você pode usar a seguinte estrutura:
<p>Vamos adicionar um parágrafo em HTML.</p>
A Importância dos Atributos em Elementos HTML 5
Além das partes essenciais mencionadas acima, um elemento HTML 5 também pode conter atributos. Um atributo HTML possui duas partes — um nome e um valor de atributo. O nome define a informação adicional que o usuário deseja adicionar, enquanto o valor do atributo fornece detalhes específicos.
Por exemplo, um elemento de estilo que define a cor como roxo e a fonte como Verdana seria assim:
<p style="color:red;font-family:verdana">Assim você adiciona um parágrafo com ESTILO em HTML.</p>
Outro atributo importante é a classe HTML, que é especialmente relevante para o desenvolvimento e programação. Essa classe de atributo adiciona informações de estilo que podem ser aplicadas a diferentes elementos com o mesmo valor de classe
1. <! DOCTYPE>
Definição e Uso
Para um navegador exibir corretamente uma página web, devemos informar explicitamente o tipo do documento. O tipo do documento é informado com a declaração <!DOCTYPE>.
O <DOCTYPE> declaração deve ser a primeira coisa em seu documento HTML 5, antes da tag <html>.
O <! DOCTYPE> não é uma tag HTML, que é uma instrução para o navegador da web sobre qual versão do HTML da página é escrito dentro
Declarações DOCTYPE HTML 5
<!DOCTYPE html>
Dica: Sempre adicionar o <DOCTYPE> declaração de seus documentos HTML 5, para que o navegador sabe que tipo de documento que esperar.
Dicas e Notas
Nota: A tag não tem uma tag final <DOCTYPE>.
Dica: <! DOCTYPE> A declaração é não diferencia maiúsculas de minúsculas.
2. <html>
Definição e Uso
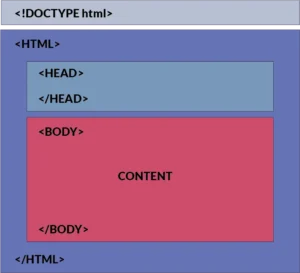
Os elementos HTML, com exceção do DOCTYPE, devem ser inseridos no conteúdo do elemento html. Esse elemento é aberto com a tag <html>, fechado com a tag </html> e deve conter exata mente um elemento head seguido de exatamente um elemento body.
Diversos autores recomendam a utilização do atributo lang. Esse atributo indica a língua utilizada no documento HTML ou na maior parte dele. Algumas ferramentas de leitura ou de tradução de texto podem utilizar esse atributo para descobrir facilmente em qual língua os textos contidos no documento HTML ou na maior parte dele foram escritos.
A tag <html> informa ao navegador que este é um documento HTML. A tag <html> representa a raiz de um documento HTML. A tag <html> é o recipiente para todos os outros elementos HTML (exceto para o <DOCTYPE> tag).
Estrutura básica do HTML 5
<!DOCTYPE html>
<html lang ="pt-br">
<head>
</head>
<body>
Aqui vai o conteúdo da página!
</body>
</html>
3. <title>
Definição e Uso
A marca <title> é necessária em todos os documentos HTML 5 e define o título do documento. O elemento <title>:
- define um título na barra de ferramentas do navegador
- fornece um título para a página quando ela é adicionada ao favoritos
- exibe um título para a página de resultados de motores de busca
<!DOCTYPE html>
<html lang ="pt-br">
<head>
<title>O titulo é muito importante para SEO (Search Engine Optmization)</title>
</head>
<body>
Aqui vai o conteúdo da página!
</body>
</html>Dicas e Notas
Nota: Você não pode ter mais de um elemento <title> em um documento HTML.
Dica: Se você omitir a tag <title>, o documento não irá validar como HTML.
4. <body>
Definição e Uso
A tag <body> define o corpo do documento.
O conteúdo de uma página web deve ser definido no corpo do elemento body. Por exemplo,
podemos inserir no corpo do body cabeçalhos, textos, listas, tabelas, entre outros componentes.
Esse elemento é aberto pela tag <body> e fechado pela tag </body>.
O elemento <body> contém todo o conteúdo de um documento HTML 5, como textos, hiperlinks, imagens, tabelas, listas, etc
Diferenças entre HTML 4.01 e HTML 5
Todos os atributos de layout é removido do HTML5.
Todos os atributos de layout está obsoleto em HTML 4.01.
5. <h1> … <h6>
Definição e Uso
O <h1> para <h6> tags são usadas para definir cabeçalhos HTML.
<h1> define o título mais importante. <h6> define o título menos importante.
Os títulos também são usados como critério de ranqueamento por buscadores como Google, Yahoo e Bing. O uso correto dos elementos de título é fortemente recomendado pelos especialistas em SEO (Search Engine Optimization). Para utilizá-los corretamente, devemos respeitar basicamente as seguintes regras.
- Manter a ordem lógica dos títulos. Um elemento h2 deve ser precedido de um elemento h1.
- Um elemento h3 deve ser precedido de um elemento h2. E assim sucessivamente.
- O título de uma seção deve descrever bem o conteúdo dela.
Diferenças entre HTML 4.01 e HTML 5
O “alinhar” atributo é obsoleto em HTML 4.01, e não é suportado em HTML 5. Use CSS para alinhar elementos.
- <h1>This is heading 1</h1>
- <h2>This is heading 2</h2>
- <h3>This is heading 3</h3>
- <h4>This is heading 4</h4>
- <h5>This is heading 5</h5>
- <h6>This is heading 6</h6>
<h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6>
6. <p>
O <p> define um parágrafo.
Browsers adicionam automaticamente um espaço (margem), antes e depois de cada elemento <p>. As margens podem ser modificados com CSS (com as propriedades de margem).
<p>This is some text in a paragraph.</p>
Diferenças entre HTML 4.01 e HTML 5
O atributo align é obsoleto em HTML 4.01, e não é mais suportado em HTML5.
7. <br>
Definição e Uso
A arte tag insere uma única quebra de linha.
A arte tag é uma tag vazia, o que significa que ele não tem tag final.
- Este texto contém<br>uma quebra de linha.
Este texto contém<br>uma quebra de linha.
Dicas e Notas
Dica: A arte tag é útil para escrever endereços ou poemas.
Nota: Use o <br> tag para inserir quebras de linha, não para separar os parágrafos.
Diferenças entre HTML e XHTML
Em HTML, o <br> tag não tem tag final.
Em XHTML, o tag <br> devem estar devidamente fechados, assim: <br />.
8. <hr>
Definição e Uso
A tag <hr> define uma ruptura temática em uma página HTML (por exemplo, uma mudança de tópico).
O elemento <hr> é usado para separar o conteúdo (ou definir uma mudança) em uma página HTML.
- <h1>HTML</h1>
- <p>HTML is a language for describing web pages…..</p>
- <hr>
- <h1>CSS</h1>
- <p>CSS defines how to display HTML elements…..</p>
<h1>HTML</h1> <p>HTML is a language for describing web pages.....</p> <hr> <h1>CSS</h1> <p>CSS defines how to display HTML elements.....</p>
7. <- … -> Comentários HTML
Definição e Uso
A tag de comentário é usado para inserir comentários no código-fonte. Comentários não são exibidos em todos os navegadores.
Você pode usar os comentários para explicar o seu código, o que pode ajudá-lo quando você editar o código-fonte em uma data posterior. Isto é especialmente útil se você tem um monte de código.
Também é uma boa prática usar a tag de comentário para “esconder” os scripts de navegadores sem suporte para ele (para que eles não mostrá-los como texto simples):
<!–This is a comment. Comments are not displayed in the browser–>
<!--This is a comment. Comments are not displayed in the browser-->
7. <head>
Definição e Uso
O elemento <head> é um recipiente para todos os elementos da cabeça.
A principal função do elemento head é agrupar informações sobre o documento HTML (metain-
formação). São exemplos de metainformações: o encoding, a taxa de atualização, o autor, a descrição e as palavras chaves do documento HTML.
O elemento head é aberto e fechado pelas tags <head> e </head> respectivamente. Obrigatoria-
mente, salvo algumas poucas exceções.
O elemento <head> deve incluir um título para o documento, e pode incluir scripts, estilos, informações de meta, e muito mais.
Os seguintes elementos podem ir para dentro do elemento <head>:
- <title> (este elemento é necessário na seção head)
- <style>
- <base>
- <link>
- <meta>
- <script>
- <noscript>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Desenvolvimento Web I</title>
<link rel="shortcut icon" href="ico/favicon.png" />
<script type="text/javascript" src="js/funcoes.js"></script> <style type="text/css">
#footer {
height: 5px;
margin-bottom:10px;
background-color:#b32025;
}
</style>
</head>
<body>
The content of the document......
</body>
</html>