Ah, JavaScript! Uma das linguagens de programação mais populares e versáteis da atualidade. Se você já mergulhou no mundo do desenvolvimento web, certamente já se deparou com ela. Hoje, vamos explorar dois conceitos essenciais dessa linguagem: os controles de fluxo if else e switch. Quem está pronto para essa aventura?
Entendendo o Controle de Fluxo
Imagine a programação como um grande rio. Há momentos em que você quer que a água (ou, neste caso, o código) siga por um caminho específico. É aqui que entram os controles de fluxo. Eles direcionam o código conforme as condições estabelecidas.
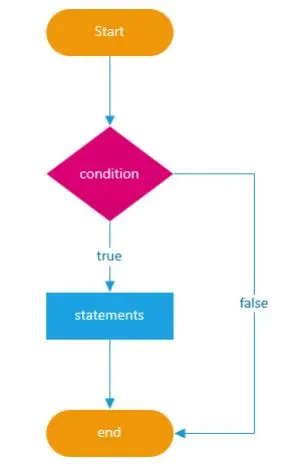
Por que usamos o if else?
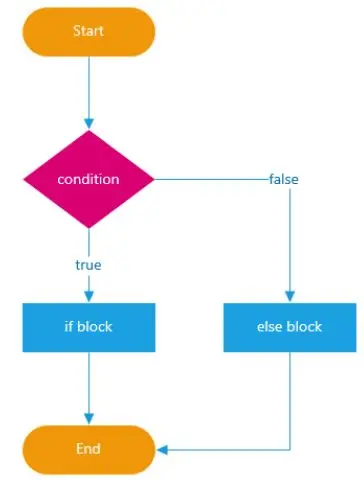
Em muitos casos, você quer que seu código tome decisões. Por exemplo, se um usuário preencher um formulário corretamente, você pode querer exibir uma mensagem de sucesso. Caso contrário, pode mostrar um erro. Isso é um exemplo de controle de fluxo em ação!

Exemplo:
let idade = 20;
if (idade >= 18) {
console.log("Você é maior de idade!");
} else {
console.log("Você é menor de idade.");
}Dando um passo além: if else if else
Mas e se tivermos várias condições? Por exemplo, categorizar uma pessoa não apenas como “menor” ou “maior” de idade, mas também como “idoso” se ela tiver mais de 65 anos? Aqui, o else if entra em cena!

Exemplo:
let idade = 70;
if (idade < 18) {
console.log("Você é menor de idade.");
} else if (idade >= 65) {
console.log("Você é considerado idoso.");
} else {
console.log("Você é maior de idade!");
}
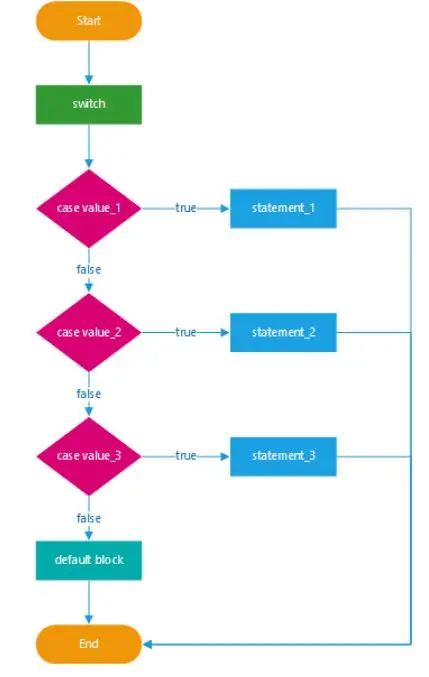
O poder do Switch
Outra ferramenta poderosa em nosso arsenal JavaScript é o switch. Ele é especialmente útil quando temos várias condições para verificar.
Como funciona o switch?
Em vez de escrever vários if...else if, o switch nos permite verificar uma expressão contra vários valores possíveis.

Exemplo:
let fruta = "maçã";
switch (fruta) {
case "banana":
console.log("Amarela e curva!");
break;
case "maçã":
console.log("Vermelha e deliciosa!");
break;
default:
console.log("Desculpe, não conheço essa fruta.");
}
Lembre-se do “default”
O bloco default no switch é como o else do if...else. Ele captura qualquer caso que não tenha sido tratado pelos blocos case anteriores.
Dicas Rápidas
- Sempre use
{}: Mesmo que seu blocoifouswitchtenha apenas uma linha, usar chaves torna seu código mais legível e evita erros futuros. - Prefira
===ao invés de==: O===verifica tanto o valor quanto o tipo, tornando seu código mais preciso.
Conclusão
O controle de fluxo é uma parte essencial de qualquer linguagem de programação, e com o JavaScript, não é diferente. Através do if...else e do switch, podemos direcionar nosso código de forma eficaz e flexível. Com a prática, você verá o quão valiosos são esses conceitos no seu dia a dia de programação!
Perguntas Frequentes
O if...else no JavaScript é uma estrutura condicional usada para testar se uma condição é verdadeira ou falsa. Com base nessa avaliação, o programa decide qual bloco de código executar.
Para usar o if, você coloca a condição entre parênteses após o if. Se essa condição for verdadeira, o bloco de código dentro das chaves { } após o if é executado. Caso contrário, se houver um bloco else, ele será executado.
O comando if é escrito em letras minúsculas, seguido de uma condição entre parênteses. Se a condição for avaliada como verdadeira, o bloco de código dentro das chaves { } seguintes é executado.
O else if é usado quando você quer testar várias condições em sequência. Se a condição no if inicial não for verdadeira, o programa verifica a condição no else if seguinte e assim por diante, até encontrar uma condição verdadeira ou chegar ao bloco else.
switch em vez de if...else?Use switch quando estiver comparando uma única variável com vários valores. Ele pode tornar o código mais limpo em situações com muitas condições.
break no switch?Se você não usar break, o JavaScript continuará executando os blocos case subsequentes até encontrar um break ou chegar ao final do switch.